 Image 1 of 1
Image 1 of 1


Blog Scroll Length Indicator (Article Page Functionality retrofit) [Cx+ Passive Plugin]
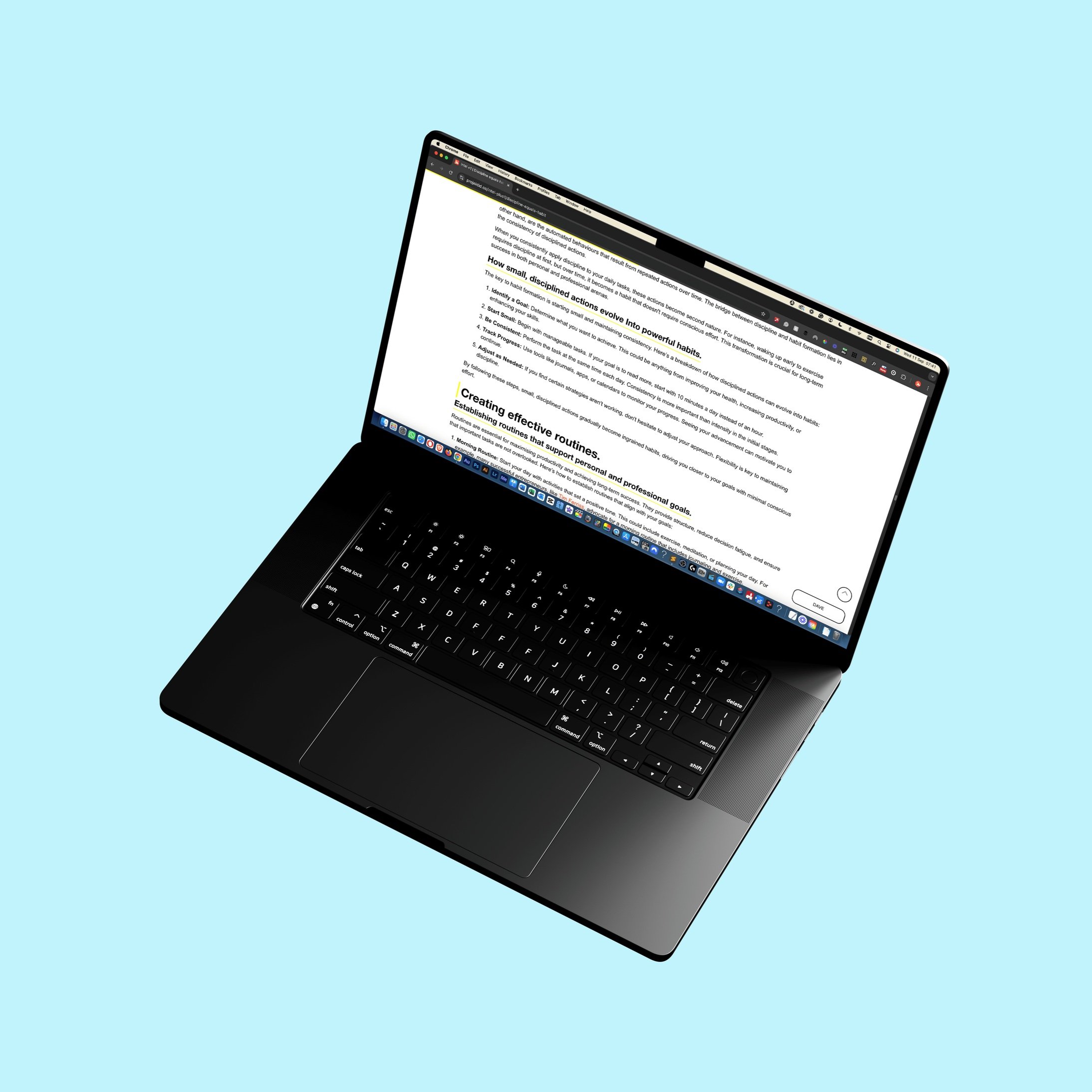
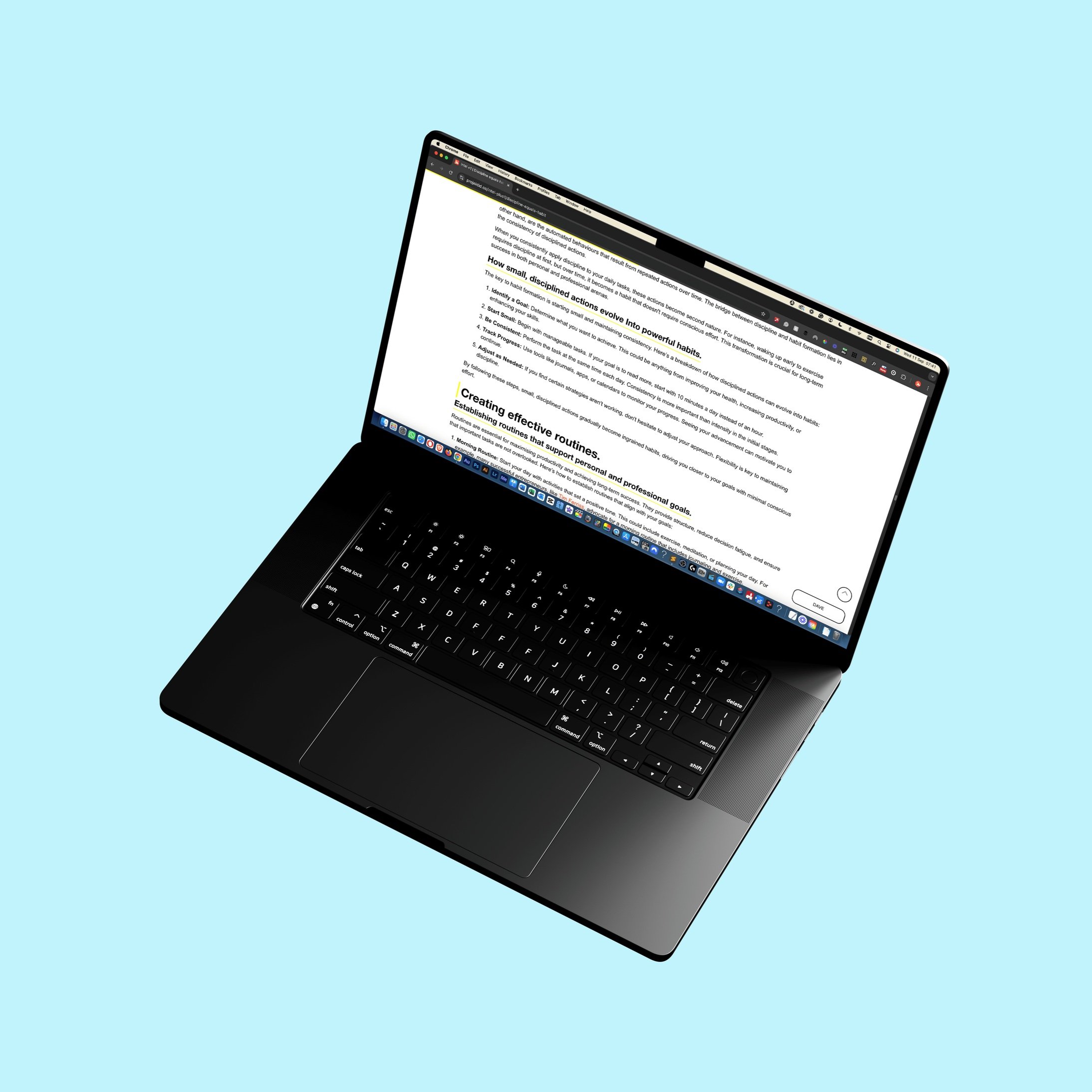
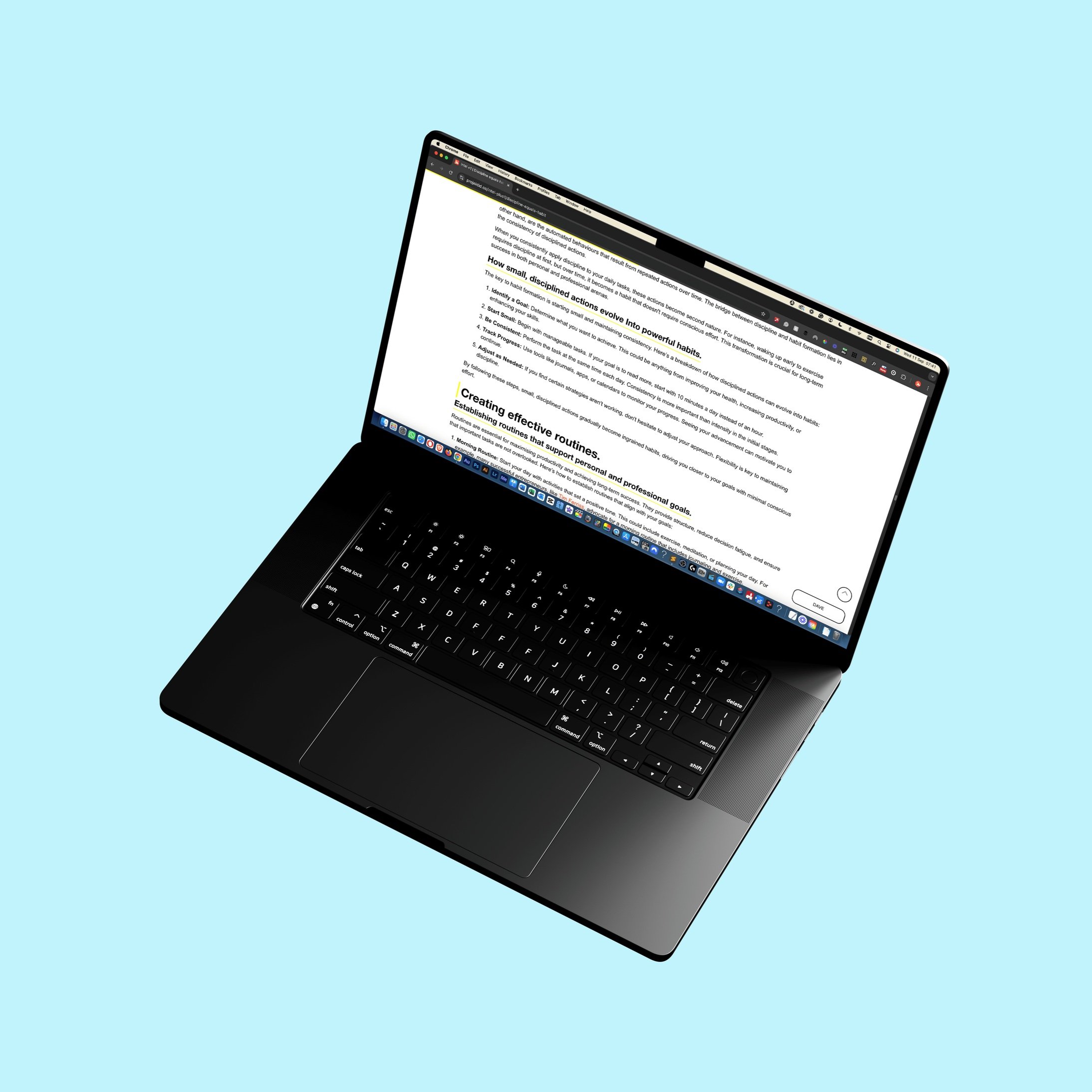
The 'Blog Scroll Length Indicator (Article Page Functionality retrofit)' plugin adds a visual scroll length indicator to your Squarespace blog collection pages. This dynamic scroll bar changes as users scroll up or down, providing a clear indication of their progress through the content. This feature helps users understand how much content remains, improving navigation and enhancing the overall reading experience. By offering a visual cue for content length, this plugin keeps users engaged and encourages them to continue exploring your blog articles.
Squarespace Requirement: Business or Commerce Squarespace plan is required for Cx+ to function.
How it works
Join the community with a Cx+ subscription.
Receive instructions by email to access the Cx+ system.
Confirm the Cx+ domains prerequisites to confirm your website.
Add code to your website to enable Cx+.
Enhance and expand your digital presence.
Highlights
Quick and simple installation.
Expand native Squarespace block and page functionality.
Designed exclusively for Squarespace 7.1. These plugins could work on Squarespace 7.0 but this has not been verified.
Item details
Licence: One site use.
Collection: Subscription Service.
Delivery: To ensure a seamless initial setup experience, the Cx+ subscription initial setup email notification is distributed approximately every 5 minutes.
What’s included
Code asset guidelines (Cx+ back office system access).
Technical requirements
Squarespace (create an account here).
Cx+ requires and initialiser code to be placed within the Header Code Injection within a Squarespace website. Code Injection is a premium feature available in Business and Commerce Squarespace plans. Passive Plugins require Header Code Injection and Block Plugins require Code Blocks. For more information read this Squarespace support, this Squarespace support and this Squarespace support.
Some knowledge and experience with code implementations.
Additional or alternative CSS may be required to refine the look of this plugin for your branding style and website.
Disclaimer
Subscribing to this service does not grant you the right to resell the code or claim author ownership.
Require business assistance or need information? Check out these services and articles.
The 'Blog Scroll Length Indicator (Article Page Functionality retrofit)' plugin adds a visual scroll length indicator to your Squarespace blog collection pages. This dynamic scroll bar changes as users scroll up or down, providing a clear indication of their progress through the content. This feature helps users understand how much content remains, improving navigation and enhancing the overall reading experience. By offering a visual cue for content length, this plugin keeps users engaged and encourages them to continue exploring your blog articles.
Squarespace Requirement: Business or Commerce Squarespace plan is required for Cx+ to function.
How it works
Join the community with a Cx+ subscription.
Receive instructions by email to access the Cx+ system.
Confirm the Cx+ domains prerequisites to confirm your website.
Add code to your website to enable Cx+.
Enhance and expand your digital presence.
Highlights
Quick and simple installation.
Expand native Squarespace block and page functionality.
Designed exclusively for Squarespace 7.1. These plugins could work on Squarespace 7.0 but this has not been verified.
Item details
Licence: One site use.
Collection: Subscription Service.
Delivery: To ensure a seamless initial setup experience, the Cx+ subscription initial setup email notification is distributed approximately every 5 minutes.
What’s included
Code asset guidelines (Cx+ back office system access).
Technical requirements
Squarespace (create an account here).
Cx+ requires and initialiser code to be placed within the Header Code Injection within a Squarespace website. Code Injection is a premium feature available in Business and Commerce Squarespace plans. Passive Plugins require Header Code Injection and Block Plugins require Code Blocks. For more information read this Squarespace support, this Squarespace support and this Squarespace support.
Some knowledge and experience with code implementations.
Additional or alternative CSS may be required to refine the look of this plugin for your branding style and website.
Disclaimer
Subscribing to this service does not grant you the right to resell the code or claim author ownership.
Require business assistance or need information? Check out these services and articles.

![Interactive Content Grouping Filter (Page Functionality retrofit) [Cx+ Block Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/485dca82-1aae-4156-978e-90b77c711020/52+Interactive+Content+Grouping+Filter+%28Page+Functionality+retrofit%29.png)

![Blog Store Collection Page Custom Read Text (Collection Page retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/46601f08-627f-40fc-ad1f-9847728837cd/11%2BBlog%2BStore%2BCollection%2BPage%2BCustom%2BRead%2BText%2B%2528Collection%2BPage%2Bretrofit%2529%2B%255BCx%252B%2BPassive%2BPlugin%255D.jpg)
![Store Item Description Accordion (Store Page Functionality retrofit) [Cx+ Block Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/75cf315c-48c5-4db6-bbc8-5d418dacf908/30%2BStore%2BItem%2BDescription%2BAccordion%2B%2528Store%2BPage%2BFunctionality%2Bretrofit%2529%2B%255BCx%252B%2BBlock%2BPlugin%255D.jpg)
![Interactive Article Author Profile (Article Page Functionality retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/76ec05f0-ef93-4e42-aedd-829b9f45252e/4%2BInteractive%2BArticle%2BAuthor%2BProfile%2B%2528Article%2BPage%2BFunctionality%2Bretrofit%2529%2B%255BCx%252B%2BPassive%2BPlugin%255D.jpg)
![Header Menu Navigation Buttons (Native Desktop & Mobile Menu retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/1a2d2ab3-67f2-4e9a-a280-22a8660e3f9a/1%2BHeader%2BMenu%2BNavigation%2BButtons%2B%2528Native%2BDesktop%2B%2526%2BMobile%2BMenu%2Bretrofit%2529%2B%255BCx%252B%2BPassive%2BPlugin%255D.jpg)