 Image 1 of 1
Image 1 of 1


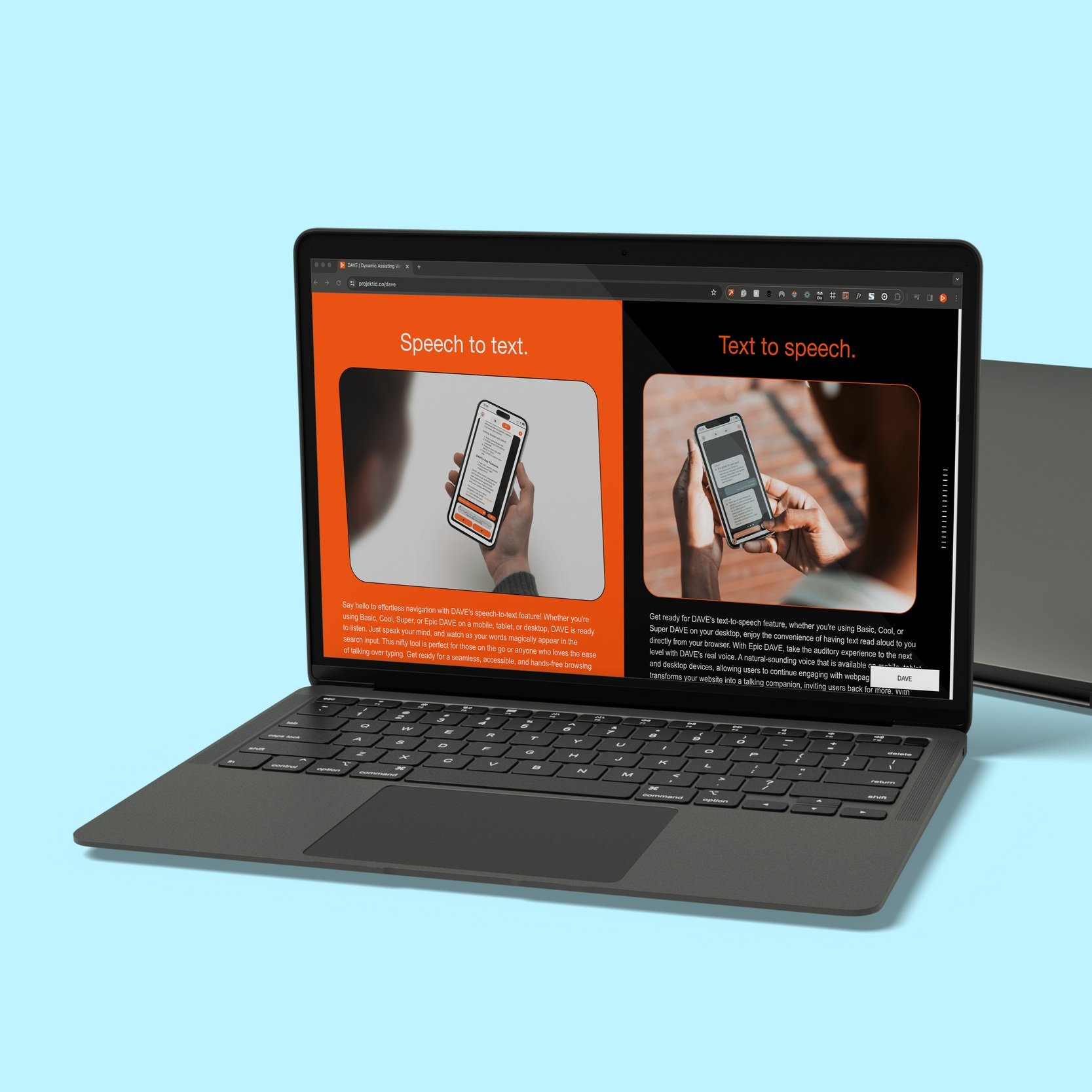
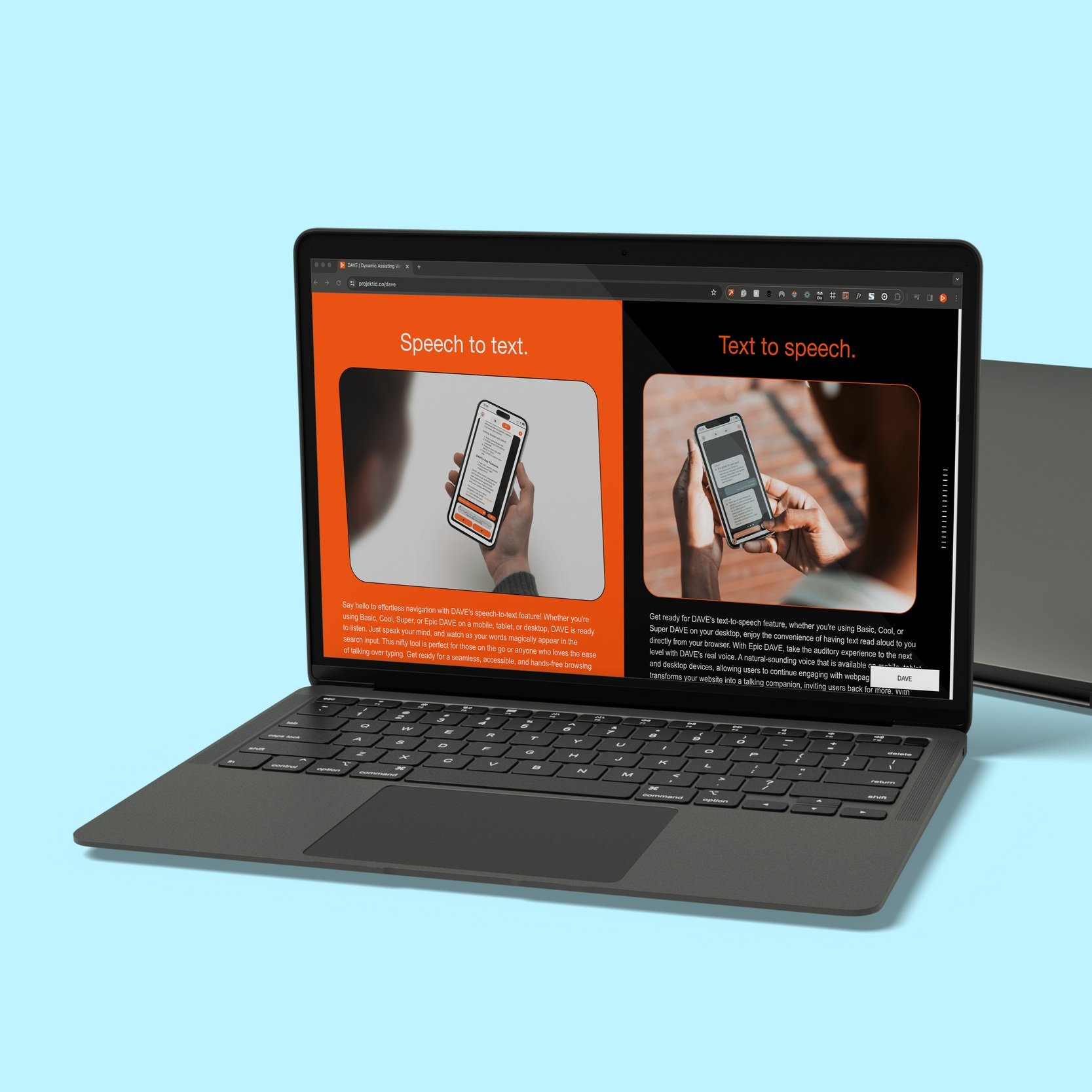
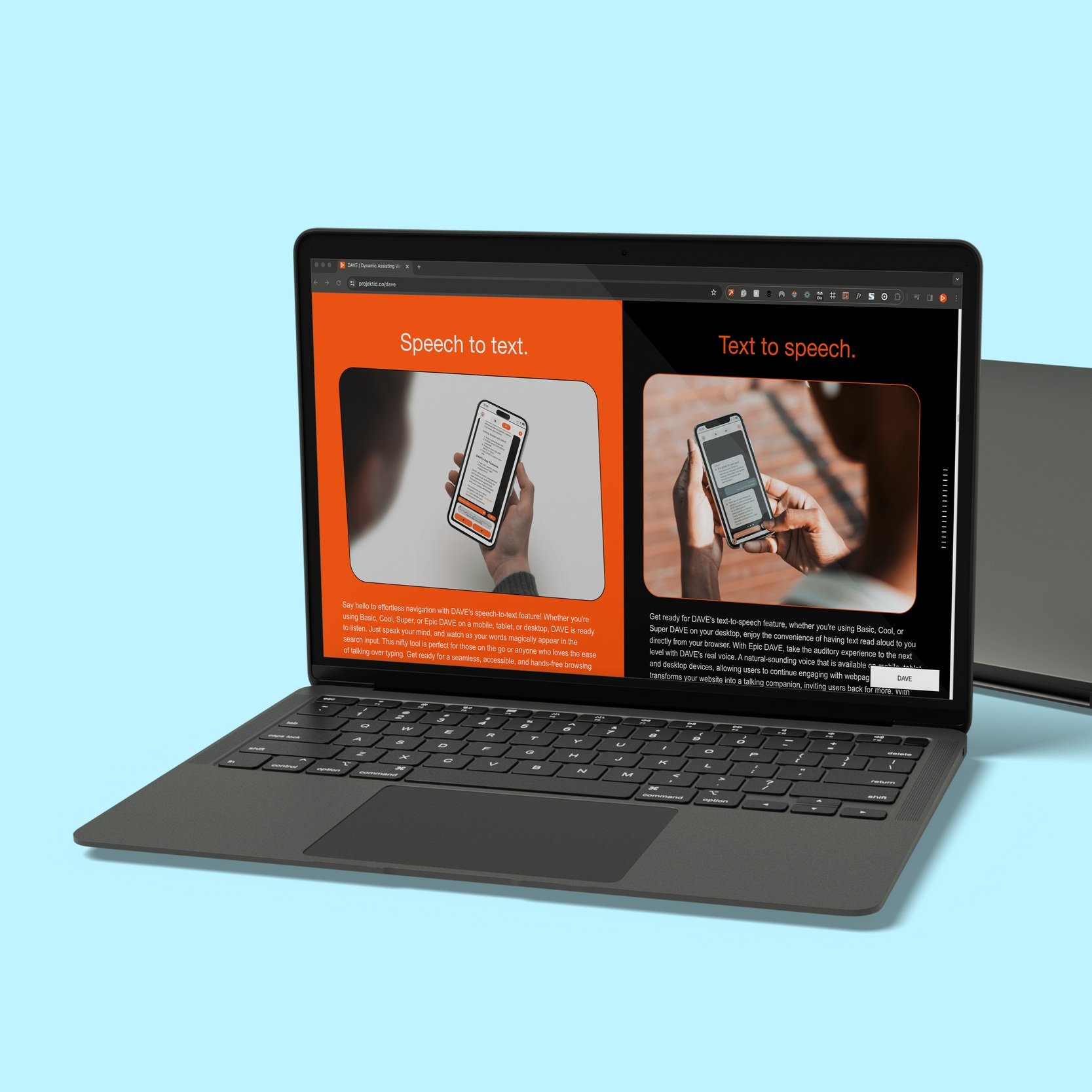
Side by Side Two Sections (Section View retrofit) [Cx+ Block Plugin]
The 'Side by Side Two Sections (Section View retrofit)' plugin enables you to display sections side-by-side on desktop and tablet views, with a standard stacked arrangement on mobile for optimal readability. This design-centric plugin facilitates a more engaging presentation of content by optimizing space and visual appeal. It ensures that sections are displayed side-by-side in wider views while maintaining readability with a stacked arrangement on smaller screens, enhancing the user experience across devices.
Squarespace Requirement: Business or Commerce Squarespace plan is required for Cx+ to function.
How it works
Join the community with a Cx+ subscription.
Receive instructions by email to access the Cx+ system.
Confirm the Cx+ domains prerequisites to confirm your website.
Add code to your website to enable Cx+.
Enhance and expand your digital presence.
Highlights
Quick and simple installation.
Expand native Squarespace block and page functionality.
Designed exclusively for Squarespace 7.1. These plugins could work on Squarespace 7.0 but this has not been verified.
Item details
Licence: One site use.
Collection: Subscription Service.
Delivery: To ensure a seamless initial setup experience, the Cx+ subscription initial setup email notification is distributed approximately every 5 minutes.
What’s included
Code asset guidelines (Cx+ back office system access).
Technical requirements
Squarespace (create an account here).
Cx+ requires and initialiser code to be placed within the Header Code Injection within a Squarespace website. Code Injection is a premium feature available in Business and Commerce Squarespace plans. Passive Plugins require Header Code Injection and Block Plugins require Code Blocks. For more information read this Squarespace support, this Squarespace support and this Squarespace support.
Some knowledge and experience with code implementations.
Additional or alternative CSS may be required to refine the look of this plugin for your branding style and website.
Disclaimer
Subscribing to this service does not grant you the right to resell the code or claim author ownership.
Require business assistance or need information? Check out these services and articles.
The 'Side by Side Two Sections (Section View retrofit)' plugin enables you to display sections side-by-side on desktop and tablet views, with a standard stacked arrangement on mobile for optimal readability. This design-centric plugin facilitates a more engaging presentation of content by optimizing space and visual appeal. It ensures that sections are displayed side-by-side in wider views while maintaining readability with a stacked arrangement on smaller screens, enhancing the user experience across devices.
Squarespace Requirement: Business or Commerce Squarespace plan is required for Cx+ to function.
How it works
Join the community with a Cx+ subscription.
Receive instructions by email to access the Cx+ system.
Confirm the Cx+ domains prerequisites to confirm your website.
Add code to your website to enable Cx+.
Enhance and expand your digital presence.
Highlights
Quick and simple installation.
Expand native Squarespace block and page functionality.
Designed exclusively for Squarespace 7.1. These plugins could work on Squarespace 7.0 but this has not been verified.
Item details
Licence: One site use.
Collection: Subscription Service.
Delivery: To ensure a seamless initial setup experience, the Cx+ subscription initial setup email notification is distributed approximately every 5 minutes.
What’s included
Code asset guidelines (Cx+ back office system access).
Technical requirements
Squarespace (create an account here).
Cx+ requires and initialiser code to be placed within the Header Code Injection within a Squarespace website. Code Injection is a premium feature available in Business and Commerce Squarespace plans. Passive Plugins require Header Code Injection and Block Plugins require Code Blocks. For more information read this Squarespace support, this Squarespace support and this Squarespace support.
Some knowledge and experience with code implementations.
Additional or alternative CSS may be required to refine the look of this plugin for your branding style and website.
Disclaimer
Subscribing to this service does not grant you the right to resell the code or claim author ownership.
Require business assistance or need information? Check out these services and articles.

![By Author Banner Text Reformatter (Article Page Functionality retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/2dd0cfc3-8ddb-43d0-bbf0-56814f762ebd/3%2BBy%2BAuthor%2BBanner%2BText%2BReformatter%2B%2528Article%2BPage%2BFunctionality%2Bretrofit%2529%2B%255BCx%252B%2BPassive%2BPlugin%255D.jpg)
![Blog Banner Additional Displays (Article Page Functionality retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/f2d0d592-b2be-4817-8116-82d84e2f5945/7%2BBlog%2BBanner%2BAdditional%2BDisplays%2B%2528Article%2BPage%2BFunctionality%2Bretrofit%2529%2B%255BCx%252B%2BPassive%2BPlugin%255D.jpg)
![Filter List Order (Accordion Block retrofit) [Cx+ Block Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/f3e5578f-1827-4124-8854-d0bf7b750218/Filter+List+Order+%28Accordion+Block+retrofit%29+2024.jpg)
![Blogs Table of Contents TOC (Article Collection Pages Functionality retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/fe1c7f4f-4ff6-4587-9701-5c6a4bf0ae98/54+Blogs+Table+of+Contents+TOC+%28Article+Collection+Pages+Functionality+retrofit%29.png)

![Engaging Images (Store Page Gallery retrofit) [Cx+ Passive Plugin]](https://images.squarespace-cdn.com/content/v1/61a88563f0b6b7672eec9b7b/094e8441-2eb3-4960-b4dc-e0a31aa4ea6a/Engaging+Images+%28Store+Page+Gallery+retrofit%29+2024.jpg)